s
可以选择在可以选择在Amplify新建前端程序,也可以选择部署已经开发好的前端。我们以部署本地开发的vue工程为例。新建前端程序,也可以选择部署已经开发好的前端。我们以部署本地开发的vue工程为例。
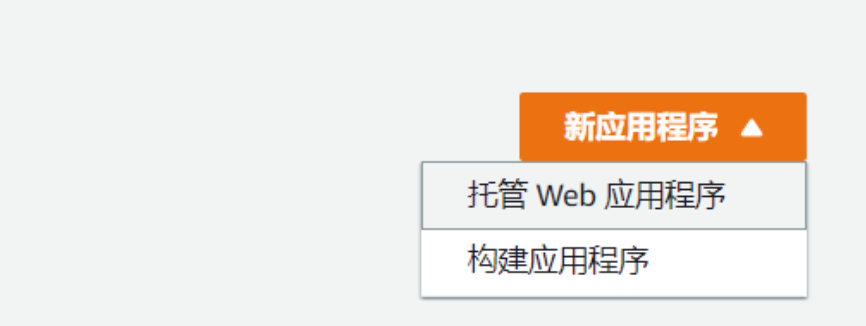
新应用程序 -> 托管web应用程序
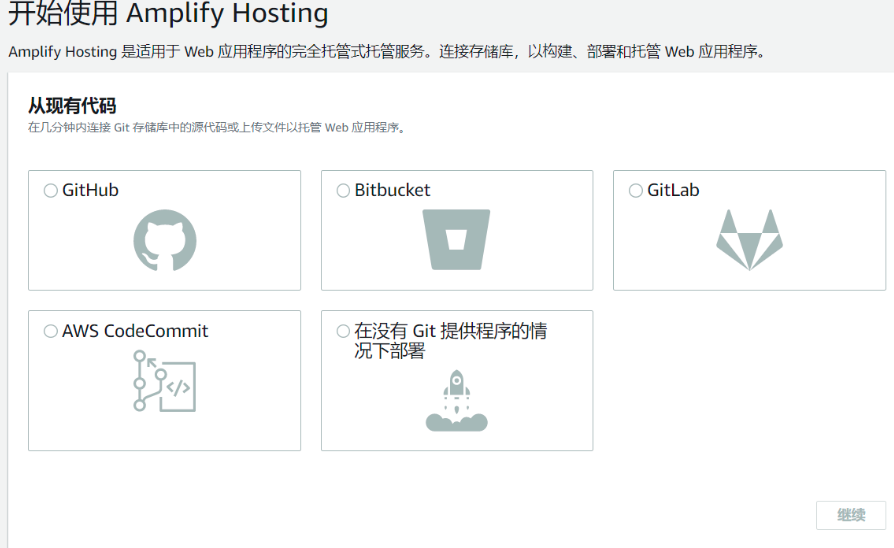
这里提供了几种方式,Amplify可以从Github,Bitbucket,Gitlab,codecommit读取应用程序代码并且部署,也可以在没有git的情况下直接部署。

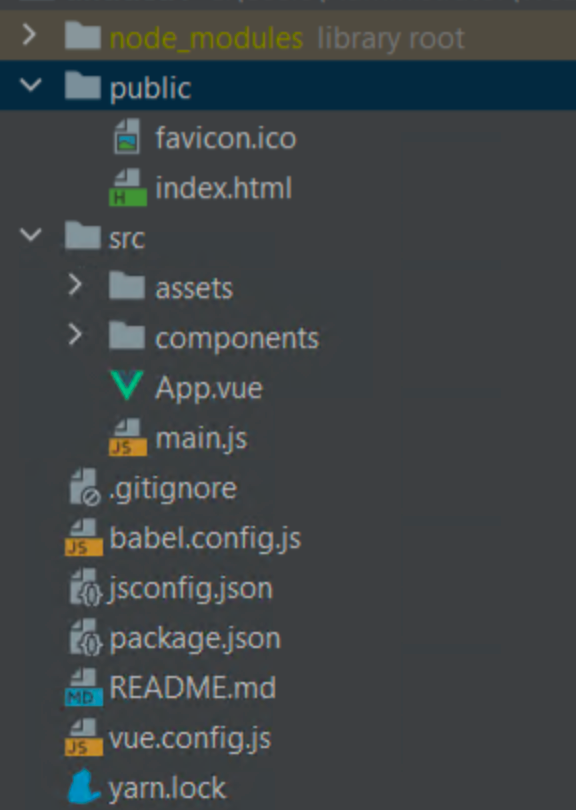
新建vue工程:

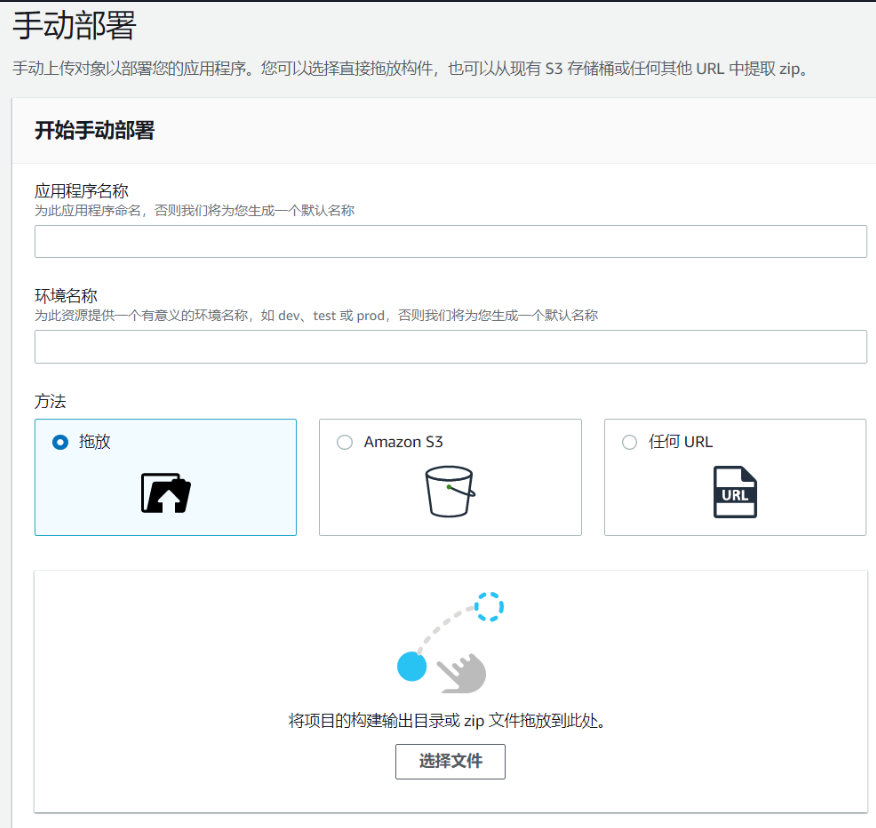
npm build之后打包成静态文件,然后把文件夹上传到Amplify上。
打包之后会在工程目录下生成dist目录,然后把dist目录拖拽到浏览器。

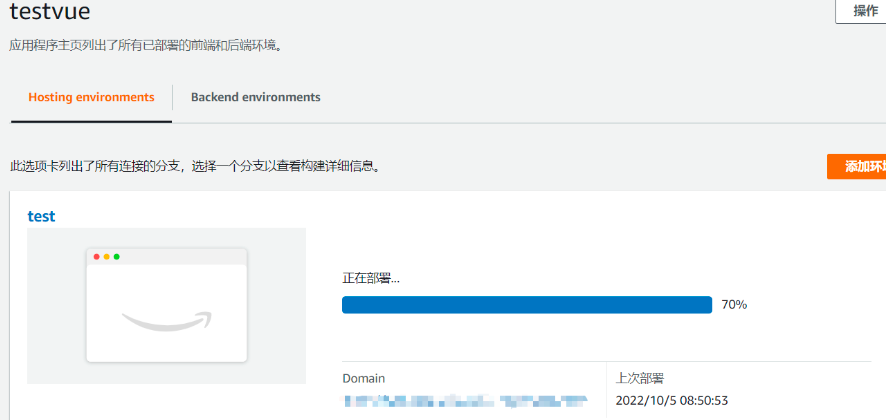
然后会开始部署部署,之后通过Domain访问。
部署成功后,会显示vue的欢迎页面。